Mostrar imagen y texto correctamente al compartir los artículos
Un elemento común en la práctica totalidad de páginas webs actuales, son los botones de compartir en redes sociales.
Y es que ya se sabe, si hace unos años estar en internet era vital, hoy día lo vital es tener presencia en las redes sociales.
Éstas suponen una plataforma perfecta de comunicación digital que permiten dar a conocer tu contenido y, lo que es más importante, conocer el perfil de tu lector para saber qué debes ofrecerle.
El problema viene cuando esos botones se vuelven rebeldes y no comparten la información que deseamos. ¿O no os ha pasado que no hay manera de hacerle entender a Facebook que la imagen fea e irrelevante que se empeña en compartir no es la que quieres? Pues no te preocupes, en este artículo te explicamos cómo resolver este problema. ¡Loopeando al rescate!
Tengo WordPress y quiero utilizar un plugin
Para quienes utilizáis este CMS, emplear un plugin que resuelva el problema siempre es la opción más rápida, aunque no por ello la más recomendable. Como hemos comentado en algunas ocasiones, saturar de plugins una instalación de WordPress puede provocar problemas de carga o incompatibilidades, aunque utilicemos un buen sistema de caché.
Sin embargo, si te puede la prisa o tu velocidad de carga aún es óptima, el famosísimo plugin Yoast SEO, resolverá el problema que tratamos.
Esta suite de aplicaciones está centrada en optimizar el posicionamiento del contenido web, por lo que ya que la instalas, te recomendamos que le saques el máximo partido analizando los textos de cada artículo para ver si posicionas idealmente las palabras clave.
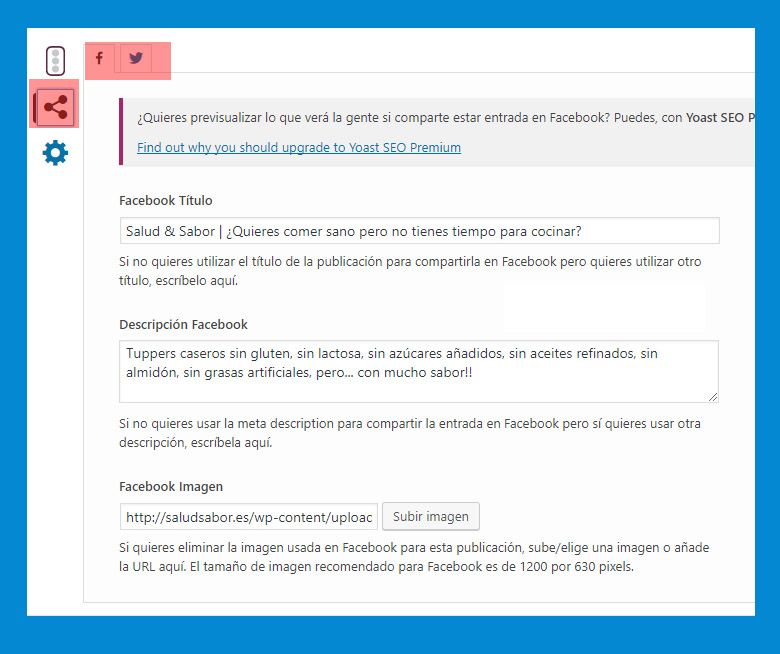
Respecto al tema de nuestro post, cuando editamos una entrada con Yoast SEO instalado, veremos que en la parte interior nos aparece un bloque de opciones nuevo. En este apartado, si pulsamos en el segundo icono de la columna de la izquierda, se nos abrirá una herramienta que nos permitirá especificar fotografía, título y entradilla a compartir tanto en Facebook como en Twitter. Y esto podremos personalizarlo automáticamente en entradas, páginas, productos… e individualmente o todos de una vez.

Prefiero hacerlo con código: Marcado de Open Graph
Las meta etiquetas que definen lo que se compartirá deben situarse entre las etiquetas <head></head>
Las más comunes son:
<meta property="og:url" content="http://www.url-acompartir.com" /> <meta property="og:type" content="article" /> <meta property="og:title" content="Título de la publicación" /> <meta property="og:description" content="Entradilla de la publicación" /> <meta property="og:image" content="http://www.ruta-de-la-imagen-a-mostrar.jpg" />
Pero hay muchas más:
| MARCADO DE OPEN GRAPH | |
|---|---|
| Metaetiqueta | Descripción |
| og:url | URL la entrada o página a compartir. |
| og:title | Título del artículo |
| og:description | Breve descripción del contenido (de 2 a 4 frases) |
| og:image | URL de la imagen a compartir. Si se inserta un vídeo, será la previa del clip. |
| og:image:width | Personaliza el ancho de la imagen en pixels. |
| og:image:height | Indica la altura de la imagen en pixels. Ideal para aquellos casos en los que la imagen a compartir es vertical. |
| fb:app_id | Para utilizar las estadísticas de Facebook, debes añadir el identificador de la aplicación a tu página. |
| og:type | Tipo del elemento a compartir. Los más comunes: article, book, books.author, books.genre, music.playlist, place, restaurant.menu, video.movie… Lista completa disponible aquí. |
| og:locale | Indica la configuración regional del site. Por defecto: en_US |
| og:video | URL del vídeo a insertar |
| og:video:width | Define al ancho del vídeo. Es obligatorio cuando se inserta uno. |
| og:video:height | Define el alto del vídeo. Es obligatorio cuando se inserta uno. |
¿Te ha parecido interesante esta entrada? ¿Hemos conseguido resolver tus dudas? Ayuda a tus amigos como nosotros te hemos ayudado a ti ¡Compartelo!












Escribir comentario