¿Te gustaría escribir cosas como…
Superíndice –> 20m2
Subíndice –> H2O
…pero no encuentras la manera de hacerlo? ¡Loopeando.com tiene la solución!
O mejor dicho, LAS soluciones. Puesto que vamos a contaros todos los caminos para conseguirlo, empezando por los más sencillos y rápidos hasta acabar con los métodos más permanentes y profesionales.
¿Empezamos?
[resumen]- Copiar los caracteres.
- Símbolos especiales para ocasiones especiales
- Etiquetas HTML
- ¿Probamos con CSS?
- Hagamos bien las cosas: Habilitar botones en el editor de WordPress[/resumen]
[titulo]Copiar los caracteres[/titulo]
Tan sencillo como práctico. ¿O acaso no es lo que hemos hecho todos cada vez que teníamos que poner aquello de CopyRight ©?
Aprovecha y copia el carácter 😉
m¹ m2 m³ m4 m5 m6 m7 m8 m9
[titulo]Símbolos especiales para ocasiones especiales[/titulo]
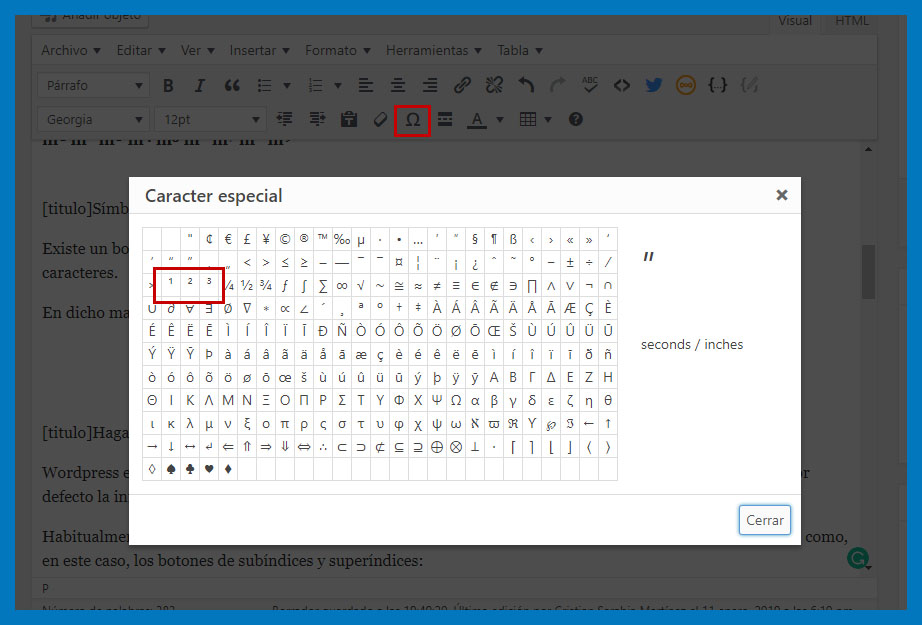
Existe un botón en el que pocas veces reparamos. Tiene forma de herradura y nos da acceso a un mapa de caracteres.
En dicho mapa podrás seleccionar algunos de los superíndices más comunes: ¹, ² y ³

[titulo]Etiquetas HTML[/titulo]
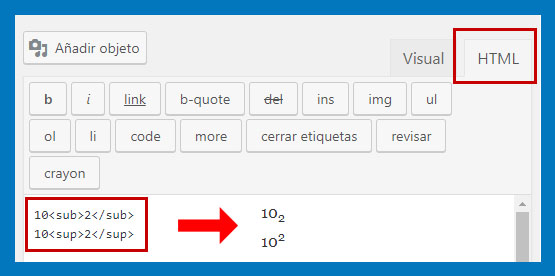
Si en lugar de utilizar la pestaña «Visual» del editor de WordPress nos vamos a la de «HTML», podremos añadir estas etiquetas:
10<sub>2</sub>
Que en la parte gráfica aparecerá como: 102
10<sup>2</sup>
Que en la parte gráfica aparecerá como: 10²

[titulo]¿Probamos con CSS?[/titulo]
Algunos temas de WordPress no tienen definidos los estilos para subíndices ni superíndices. Así que no importa lo que hagamos, que si no los definimos nosotros, nunca se mostrarán como tales.
Para arreglarlo tenemos que añadir:
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
Esto hay que ponerlo en la hoja de estilos de nuestro tema activo, del tema hijo o a través de un plugin para añadir CSS personalizado.
[titulo]Hagamos bien las cosas: Habilitar botones en el editor de WordPress[/titulo]
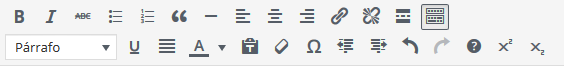
WordPress emplea un editor llamado TinyMCE. Es muy potente y tiene muchísimas opciones, tantas que por defecto la inmensa mayoría están ocultas.
Habitualmente el editor te muestra las más comunes, pero si queremos podemos habilitar las que deseemos como, en este caso, los botones de subíndices y superíndices:

Para habilitarlos tendremos que utilizar la siguiente función, que ha de ponerse en el archivo [codigo]functions.php[/codigo], para lo cual necesitaremos accesos FTP.
Os recordamos que el archivo functions.php se encuentra en /wp-content/theme/nombre_tema_activo/ y que lo ideal es que antes de modificar ese archivo:
- Creemos una copia de seguridad
- Creemos un tema hijo
La función es:
function activar_botones_editor( $botones ) {
$botones[] = 'superscript';
$botones[] = 'subscript';
return $botones;
}
add_filter( 'mce_buttons_2', 'activar_botones_editor' );
Y si no funcionase, podemos probar con esta otra:
function my_mce_buttons_2($buttons) {
$buttons[] = 'sup';
$buttons[] = 'sub';
return $buttons;
}
add_filter('mce_buttons_2', 'my_mce_buttons_2');
¿Hemos conseguido ayudarte? Recuerda: Cada vez que no compartes un aporte, Dios mata un gatito.












Sensacional contenido Cristian.
Una cosilla Cristian por favor, cómo podríamos poner una letra o un símbolo.
Por ejemplo el logo de Amazon (la a con la sonrisa debajo y la flecha).
Muchas gracias.