Los iconos dan gran vistosidad a los elementos de una web. Sin ir más lejos, el propio menú adminstrador de WordPress está creado a base de iconos, y eso acelera la tarea de identificar las opciones, en lugar de tener que pararnos a leerlas.
Los iconos refuerzan el mensaje que queremos dar pues, a fin de cuentas, «una imagen vale más que mil palabras«, ¿no?
En este tutorial vamos a mostraros cómo añadirlos al menú superior. Pero lo vamos a hacer utilizando fuentes de iconos en lugar de imágenes de iconos. ¿Por qué? Porque de esa manera:
- Nuestros iconos serán vectoriales, no pixelándose nunca y adaptándose automáticamente a todo tipo de pantallas. También a las de retina.
- Se comportarán como una fuente, así que podremos cambiarlos de color y tamaño sólo con CSS.
- Pesan menos, mucho menos que una imagen normal.
- Y tienen fondo transparente, así que no tendremos que preocuparnos por colocarlos sobre fondos en blanco.
¡Vamos allá!
[resumen]
- Plugins para poner iconos en el menú.
- A mano, la satisfacción de saber qué estamos haciendo.
[titulo]Plugins para poner iconos en el menú[/titulo]
Menu Icons by ThemeIsle

Plugin gratuíto que emplea su propia colección de iconos.
Su forma de actuar es muy sencilla. Cuando se está en el editor de menús, veremos una opción nueva llamada «Añadir Icono/Add Icon«. Al pulsar en ella se nos despliega la galería. Únicamente tendremos que escoger el deseado y ya está.
¿Pega? Su oferta de iconos disponible es muy escasa, y no se pueden agregar iconos de otras colecciones.
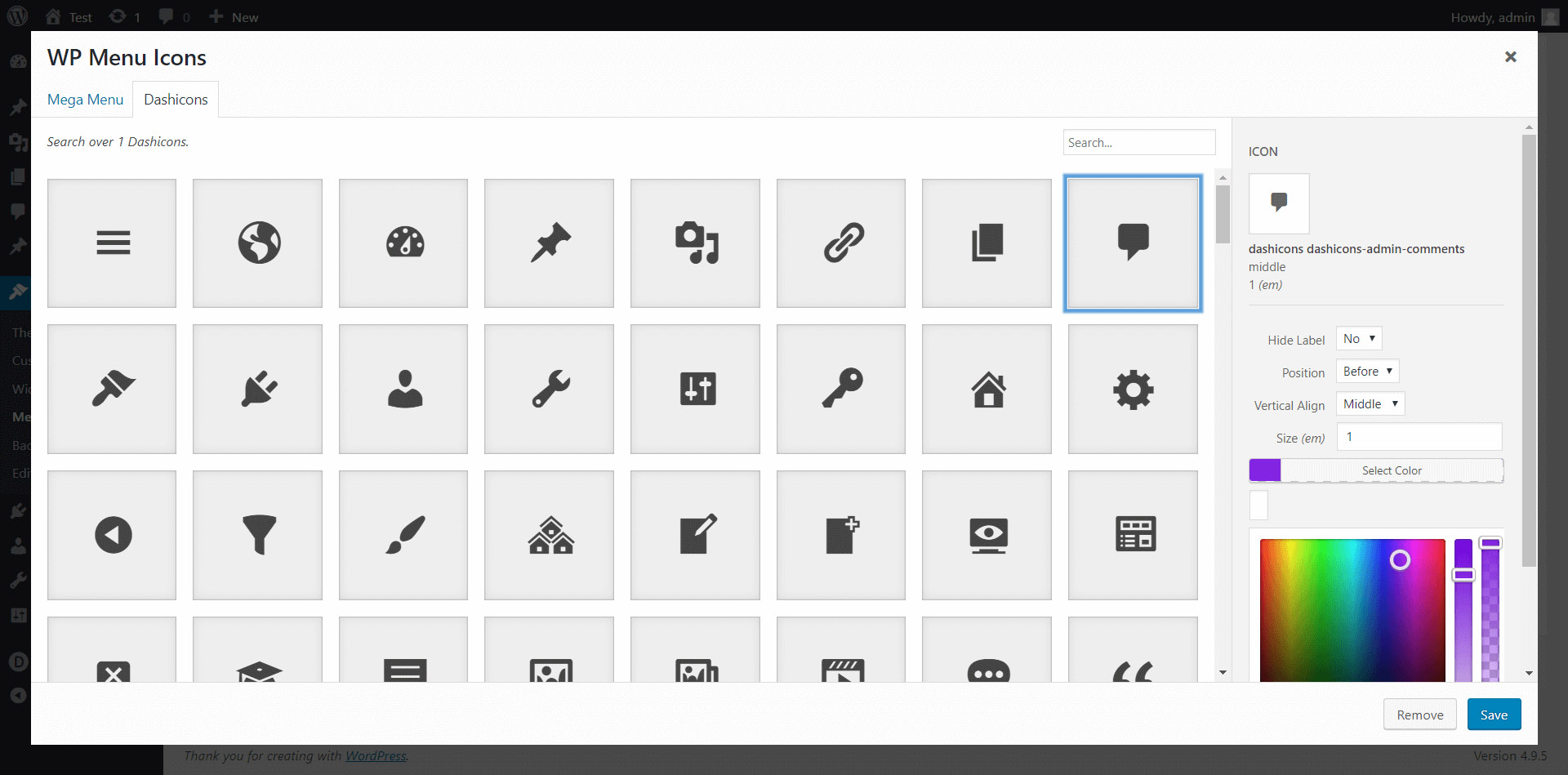
WP Menu Icons

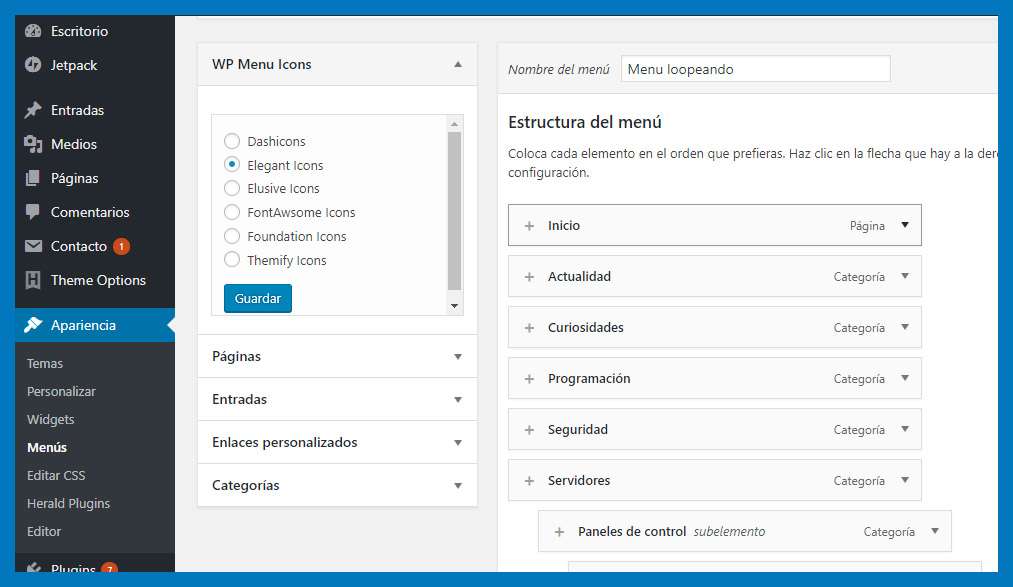
Similar al anterior pero con la ventaja de que, ahora sí, podemos seleccionar iconos de entre las fuentes más populares:
- Elegant Icons
- Elusive Icons
- FontAwsome
- Icons Foundation
- Icons Themify Icons
Max Mega Menu
Uno de los plugins más completos. Sustituye el menú por defecto por otro 100% personalizable.
No sólo nos permite poner iconos, también nos deja poner imágenes, colores, fuentes, personalizar las columnas de los submenús…
[titulo]A mano, la satisfacción de saber qué estamos haciendo.[/titulo]
Lo primero que tendremos que decidir será el tipo de fuente de iconos a usar.
Hay muchas alternativas, pero las más comunes, al menos que sepamos, son:
Si conoces alguna más que valga la pena incluir en la lista, ¡háznoslo saber en los comentarios!
La idea es entrar en esas webs y navegar en su galería de iconos para ver cuál nos agrada más. Tras ello [subraya_verde]debemos vincular la fuente a la instalación de WordPress[/subraya_verde]. Lo podemos hacer siguiendo este otro tutorial que hicimos en su día.
Una vez vinculada la fuente, o las fuentes (¡sí sí, podéis usar varias!):
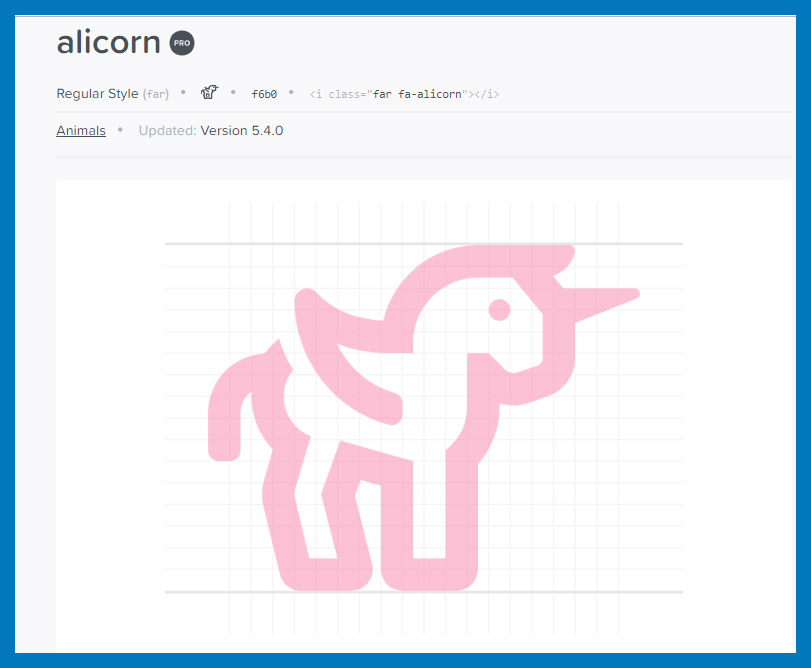
- Nos fijamos, en la galería de iconos, en cuáles vamos a usar. Y anotamos su nombre. Nosotros vamos a hacer este ejemplo con Font Awesome:

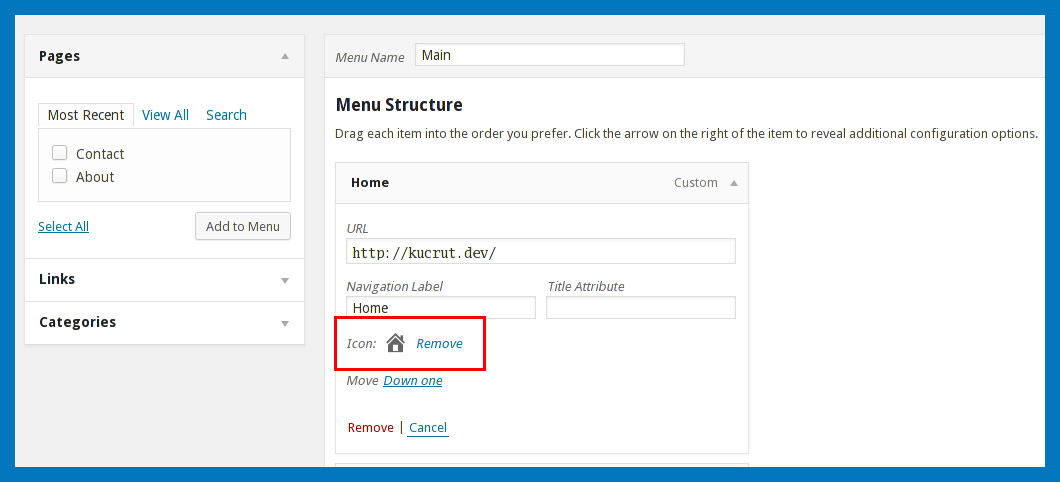
- Tras ello, en WordPress, vamos al editor del menú: [codigo]Apariencia[/codigo] –> [codigo]Menús[/codigo]

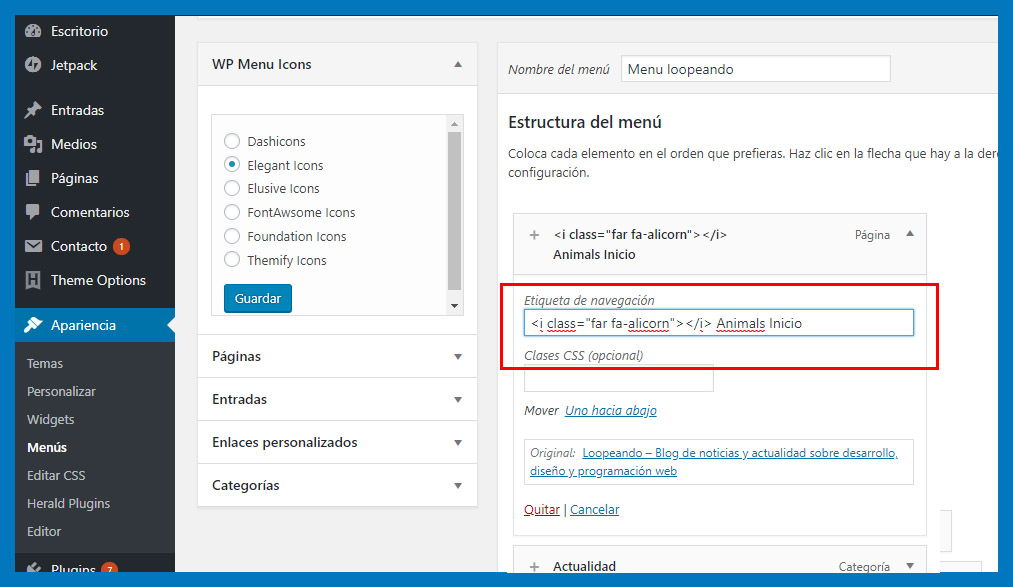
- Y colocamos el código de llamamiento al icono:
- Bien con el código completo:

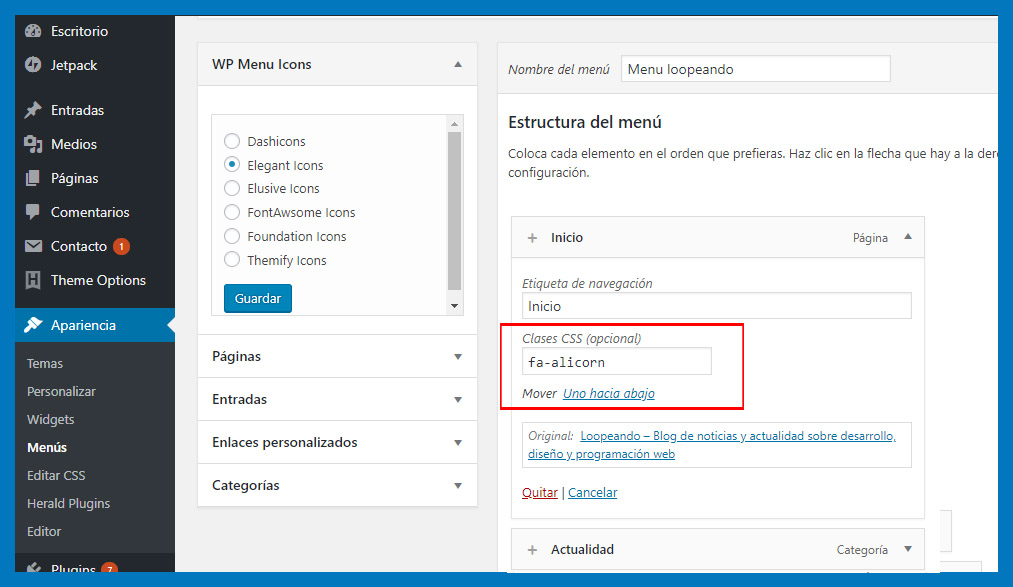
- Bien habilitamos el input de CSS (si no lo tenemos visible, buscamos la pestaña «Opciones de pantalla», en la parte superior del administrador, y la activamos) y ponemos únicamente el nombre:

- Bien con el código completo:
- Hay que tener en cuenta que cada fuente de iconos tiene un modo diferente de llamarlos:
- Fontello: [codigo]<i class=»CLASSNAME»></i>[/codigo]
- Font Awesome: [codigo]<i class=»fas fa-igloo»></i>[/codigo]
- Ico Moon: [codigo]<span class=»icon-home»></span>[/codigo]
- Tras ello guardamos, ¡y listo!












Hola Cristian,
¡Me ha interesado mucho la información de tu artículo! Me gustaría hacerte 2 preguntas:
1. He seguido tus pasos para poner a mano el icono. Le doy a guardar y no aparece el icono. Puede ser que sea este fallo: En el primer paso, cuando dices que vinculemos la fuente al archivo functions.php, ¿a qué fuente te refieres? He ido a Font Awesome, pero solo hay iconos, no fuentes.
También, en la segunda imagen que muestras, pone solo «Inicio» en la «etiqueta de navegación», cuando antes, habías puesto en el mismo sitio el link del icono y la palabra «Inicio». A mí no se me borra el link. Me sigue apareciendo el link del icono y la palabra «Inicio» juntos (no como en tu ejemplo que solo pone «Inicio»).
2.Y otra pregunta relacionada con este tema. Me preguntaba cómo se podría cambiar el icono que aparece, no al lado del texto de cada una de las secciones del menú, sino del menú del header (las 3 rayitas). El menú al que le pinchas y sale el desplegable de la secciones. En mi tema, se llama el botón hamburger. En personalizar > cabecera > menú en móvil, se puede personalizar el tamaño y algunas animaciones. Pero tanto en menú para web,como para formato móvil, no veo la posibilidad de cambiar el TIPO DE ICONO. En personalizar > cabecera > menú en móvil, hay un epígrafe que pone: «clase del icono de hamburguesa», y pone fa fa-bars. Eso se puede cambiar, pero no sécómo hacerlo.
Muchas gracias por tu atención, Cristian,
Clara.