Como ya indicábamos en el post sobre cómo obtener una API para Google Maps, desde el 16 de julio de 2018, la API se ha vuelto de pago.
Esto ha traído consigo muchos cambios, y puede que algunos de ellos hayan afectado a tus proyectos, provocando el error con el que encabezamos esta entrada.
Y es que Google Maps, ahora más que nunca, fragmenta su API en al menos una decena de ellas, cada una con su propia escala de permisos.
[subraya_verde]Si te has encontrado este error, es porque debes dar permisos de acceso a una de esas APIs nuevas que mencionamos.[/subraya_verde]¿Cómo lo hacemos?
1º Nos logueamos en Google Cloud Platform Console.
2º Pueden pasar dos cosas:
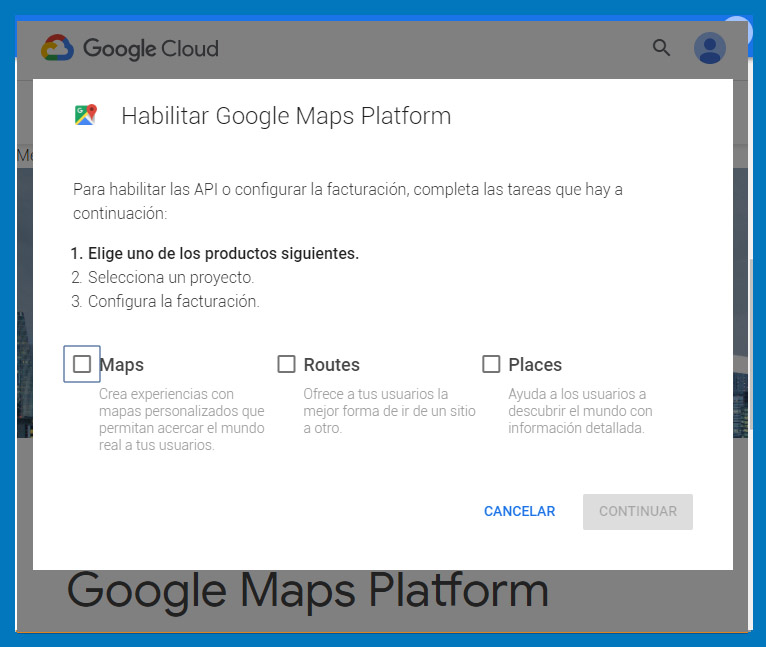
- Que veamos una pantalla como la siguiente:

En cuyo caso tendremos que hacer lo que indicamos en este post para obtener una API Key nueva. Y cuando la implantemos, seguir leyendo esta entrada.
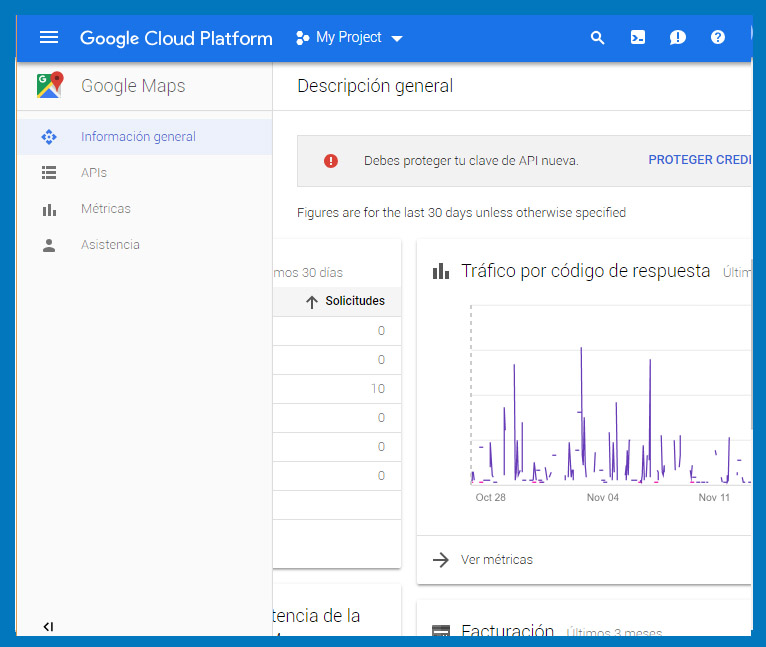
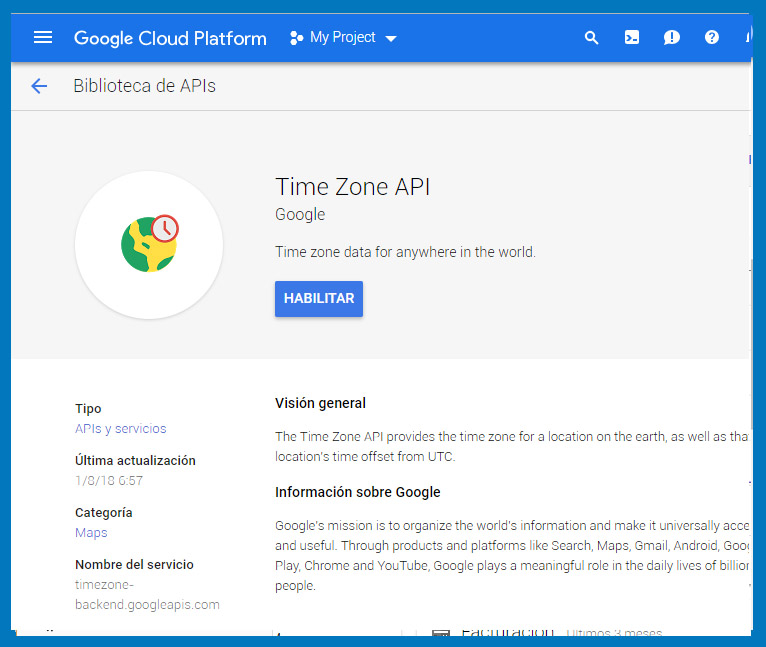
- Que nos aparezca esta otra pantalla:

Lo que indicará que ya tenemos una API Key y un proyecto en marcha.
3º Nos fijamos en que esté seleccionado el proyecto en el que nos ha aparecido este error (en la imagen anterior, My Project).
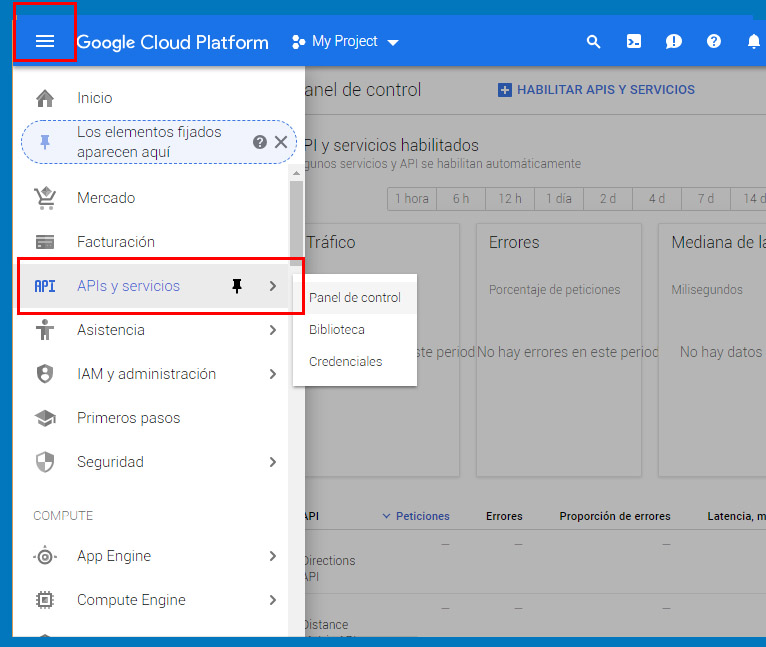
4º Pulsamos en el icono de las 3 líneas horizontales (parte superior izquierda) y en el menú que se nos despliega, clicamos en API’s y servicios:

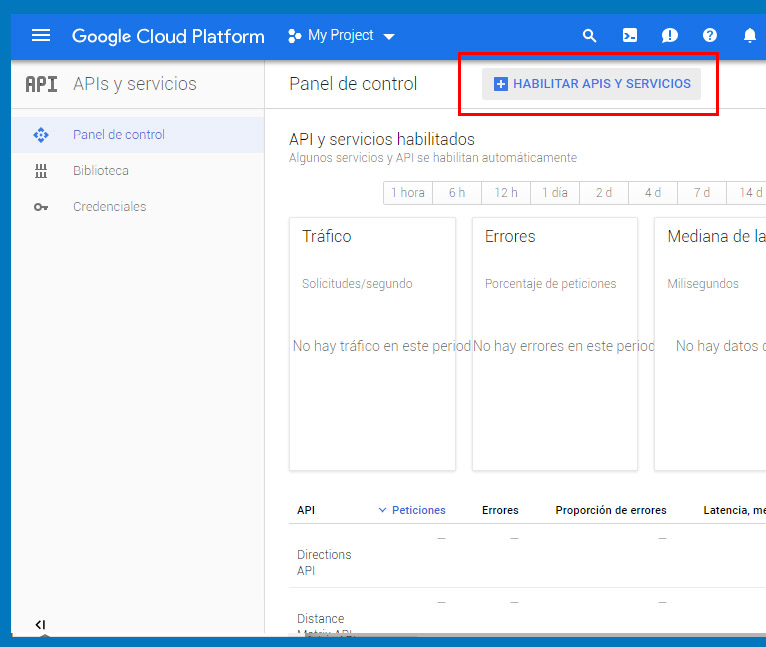
5º A continuación en «Habilitar APIS y servicios»

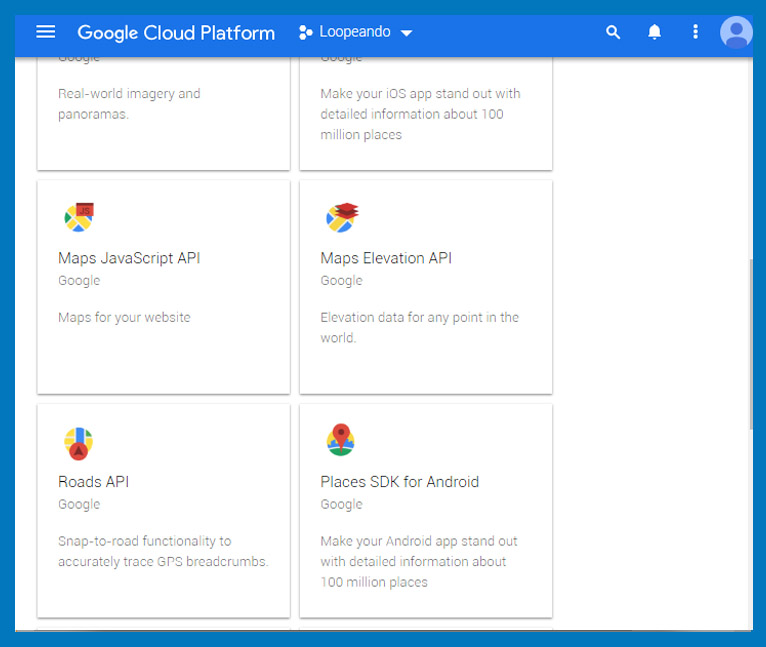
6º Y buscamos en la lista el servicio que estemos usando, y que esté bloqueado:

Habitualmente el error de consola nos señala el servicio que se está bloqueando. En caso contrario, los más comunes son: Geocoding API, Geolocation API y Maps JavaScript.
Si ese mapa usaba alguna funcionalidad especial como señalar la distancia entre varios puntos, reflejar una ruta por carretera o la altura de una serie de picos, tendremos que leer las descripciones de cada API para ver cuál nos puede estar dando error.
7º Sea como fuere, hacemos clic en uno o varios servicios y los habilitamos:













Muchas gracias por la información! Fue de gran ayuda y resolvió el inconveniente.
Saludos
buenos dias ya realize todos los pasos a pie de la letra y sigo con el el error, que otra opción puedo tomar estoy usando plugind de wpl no se si es por eso y queria saber como se soluciona desde alli