Tanto:
- Si únicamente vas a vender a un país, y no quieres que estorbe ese campo.
- Como si te has decidido a abrirte internacionalmente, y no aparece el Select para elegir a qué país enviar el pedido.
¡Este es tu post!
Vamos a analizar las distintas maneras de ocultar campos en el checkout de WooCommerce, y a revisar si se está empleando alguno de ellos en tu formulario activo.
¡Manos a la obra!
[resumen]
- ¿Lo tenemos todo bien configurado?
- El plugin: siempre hay un plugin.
- CSS: Hojas de estilo.
- Functions.php
[titulo]¿Lo tenemos todo bien configurado?[/titulo]
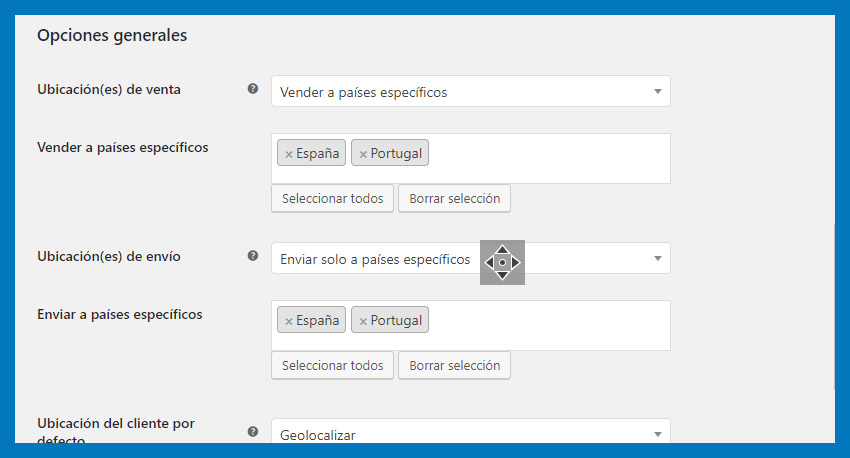
Si vamos al menú «Ajustes» de WooCommerce, en la pestaña «General», podemos especificar a qué países vamos a vender y a cuáles vamos a enviar.

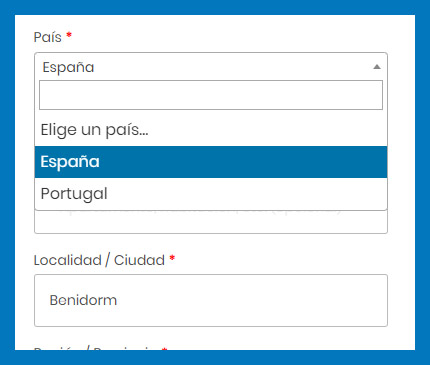
Por ejemplo, si marcamos que venderemos y enviaremos únicamente a España y Portugal, al finalizar la compra, el cliente únicamente podrá seleccionar alguna de estas 2 ubicaciones en el select de país:

Si esto no resuelve el problema puesto que lo que queríamos era mostrar u ocultar ese campo, ¡sigue leyendo!
[titulo]El plugin: siempre hay un plugin[/titulo]
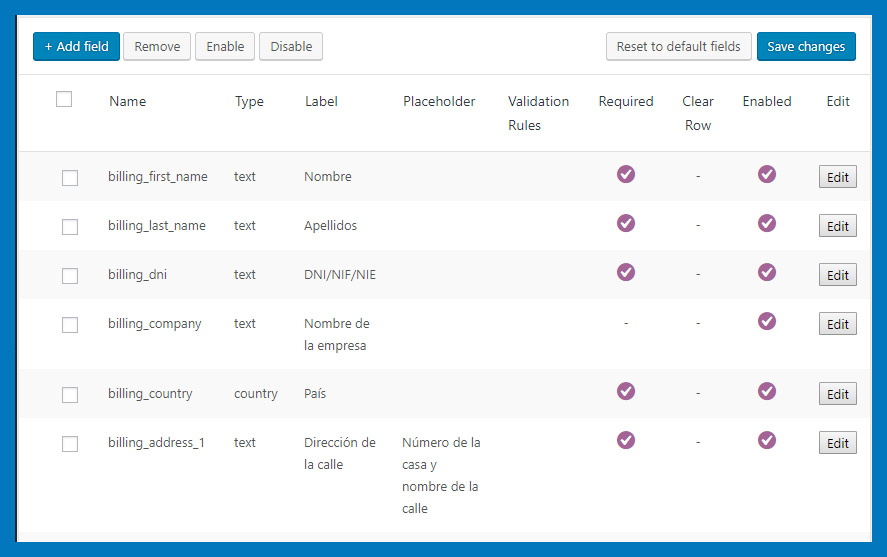
En esta ocasión es Woo Checkout Field Editor Pro, un plugin que nos permite agregar campos personalizados y sí, también ocultarlos.
De esa forma podemos quitar el campo País, Nombre o el que necesitemos, sin que ello repercuta en la validación del formulario.
También podemos hacer obligatorios los campos nuevos, o cambiar los textos a los campos que trae por defecto la instalación.
Sencillo, práctico y gratis.

[titulo]CSS: Hojas de estilo.[/titulo]
Todos los campos del checkout de WooCommerce tiene un identificador que contiene la palabra «billing«:
- billing_country
- billing_adrees_1
- billing_first_name
En el caso de que especifiquemos que la dirección de envío es diferente a la de facturación, sus campos contendrán la palabra «shipping«:
- shipping_first_name
- shipping_last_name
- shipping_company
- shipping_address_1
De esa forma nos será muy fácil localizarlos en nuestras hojas de estilo y eliminar los [codigo]display:none[/codigo] o [codigo]visibility:hidden[/codigo] que pudiesen tener.
Si nuestro objetivo no es mostar el campo oculto sino ocultarlo, no os recomendamos este método, ya que en caso de ocultar un campo obligatorio, el formulario nunca podría enviarse.
[titulo]Functions.php[/titulo]
Y para finalizar, el método más óptimo para mostrar/ocultar el campo País del formulario de finalización de pedido.
El problema es que requiere de ciertos conocimientos de programación. Para comenzar necesitaréis un software de FTP y acceso al servidor.
Tras ello tendréis que dirigiros a la ruta [codigo]wp-content/themes/nombre-tema-activo/[/codigo] y buscar el archivo [codigo]functions.php[/codigo].
Ahora:
a) Si lo que queremos es ocultar el campo, tendremos que añadir a ese archivo la siguiente función:
function custom_override_checkout_fields( $fields )
{
unset($fields['billing']['billing_country']);
return $fields;
}
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
Os recomendamos que, si no tenéis experiencia, creéis una copia del archivo antes de modificarlo. Y para los experimentados, os recordamos que la forma ideal de hacer estos cambios es a través de un child theme.
b) Si lo que quieremos es motrar el campo, y ninguno de los pasos anteriores nos ha ayudado a mostrarlo, buscaremos la línea decódigo:
unset($fields['billing']['billing_country']);
Y la editaremos añadiéndole «//». Quedando por tanto:
//unset($fields['billing']['billing_country']);












Escribir comentario