Es posible que hayas empezado a recibir llamadas de tus clientes del tipo: «Oye! El mapa de la web no funciona.»
Y cuando has accedido, te has encontrado con esta desagradable imagen:

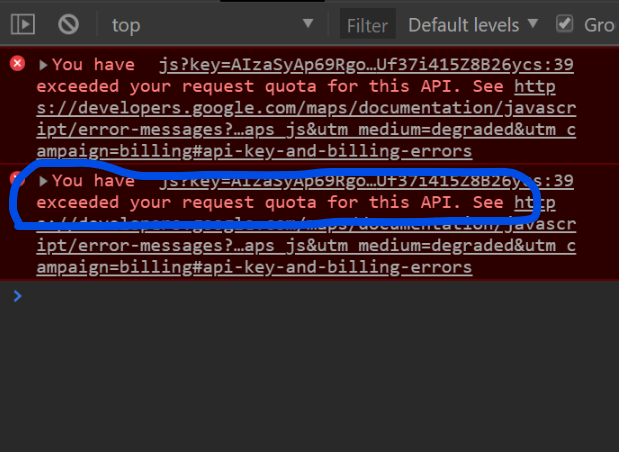
O este error de consola:

Y es que, como muchos medios han titulado, desde el 16 de julio de 2018, la API de Google se ha vuelto de pago.
Pero, [subraya_verde]¡TRANQUILO! Muy probablemente esto no te vaya a afectar a ti, más allá de tener que dedicarle unos minutos a arreglar ese error.[/subraya_verde]
En este artículo de Loopeando.com, vamos a explicarte cómo arreglarlo, porqué se ha producido, si te afecta o no y las alternativas gratuitas que existen, desde el propio Google Maps a terceras empresas.
[tienes_prisa]Nuestro objetivo va a ser conseguir una nueva API Key.Para ello:
1º Localizamos la API Key actual de nuestro site.
Basta con ver el código fuente de la web y localizar la siguiente línea:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
Donde [codigo]YOUR_API_KEY[/codigo] será una larga cadena de caracteres.
2º Accedemos a Google Cloud Platform Console.
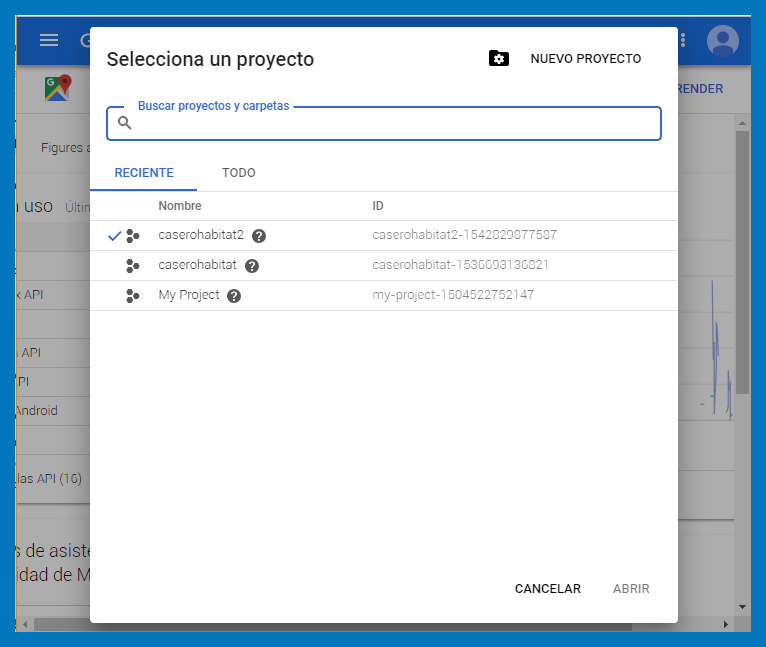
3º Si ya tuviésemos algunos proyectos previos asignados, nos aparecerá un select para escoger cuál de ellos queremos gestionar.

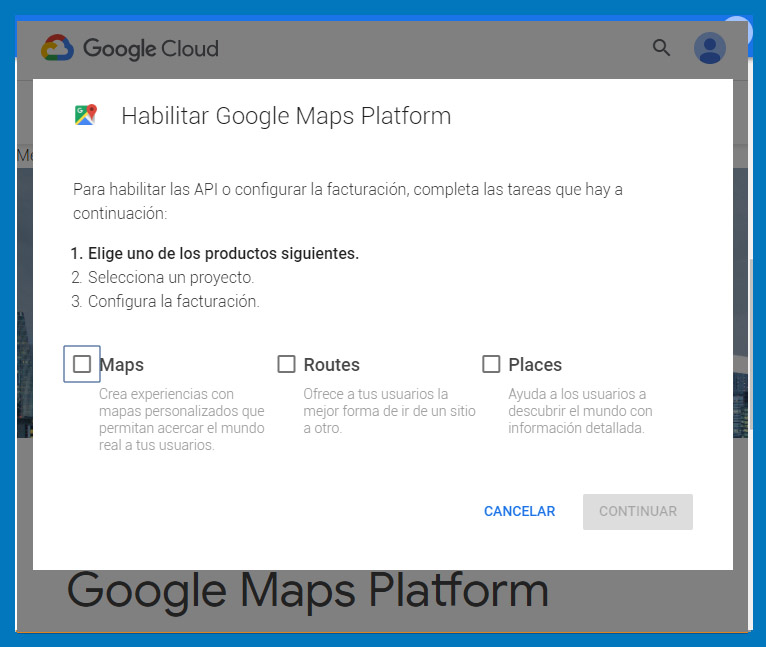
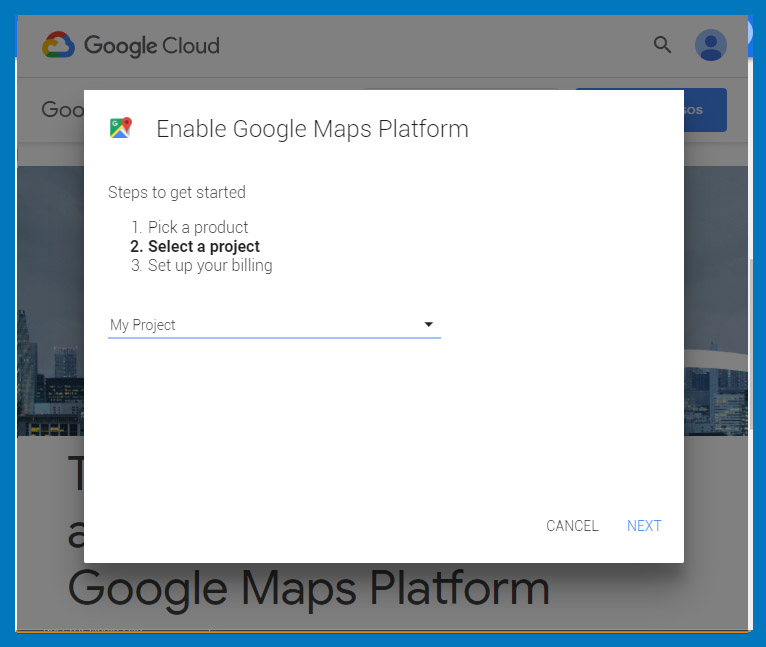
En caso contrario, si fuese nuestra primera vez, nos aparecerá una ventana para que especifiquemos qué funciones de la API vamos a usar:

Y tras ello, nos solicitará que la asignemos a un proyecto o creemos uno nuevo:

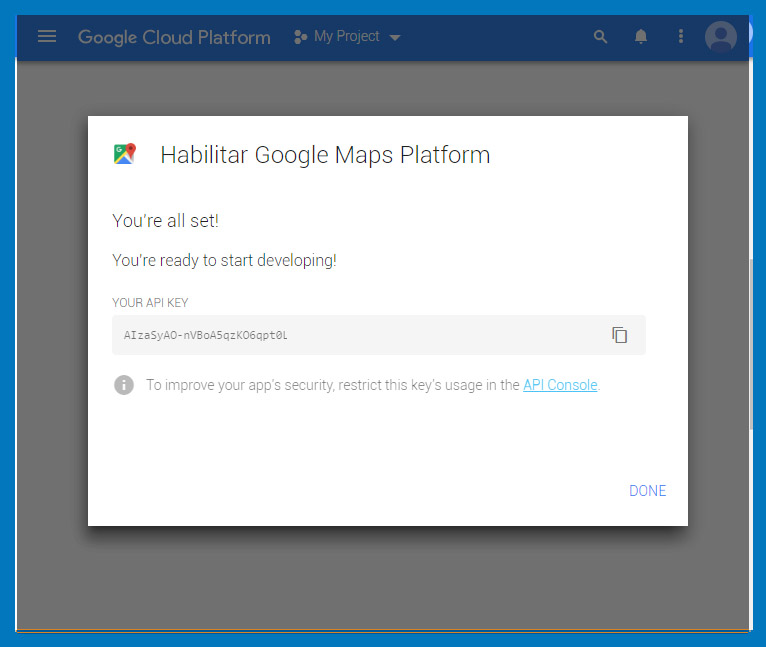
4º Finalmente, nos generará la API Key:

5º Ahora sólo tenemos que ir a nuestra web y sustituirla por la antigua.
En el caso de que estemos empleando WordPress, el tema o plugin que gestione los mapas suele tener una opción donde poner la API Key. Si no fuese así, podéis recurrir al plugin API KEY for Google Maps.
Y si quieres profundizar un poco más en este tema… ¡Sigue leyendo!
[/tienes_prisa]
[resumen]
- ¿Me afecta?
- ¿En qué casos tendría que pagar?
- ¿Qué alternativas tengo?[/resumen]
[titulo]¿Me afecta este cambio en Google Maps?[/titulo] [subraya_rosa]Si utilizas Google Maps como un usuario cualquiera, no te afecta.[/subraya_rosa]
En el caso de que seas un desarrollador, tampoco te afecta si:
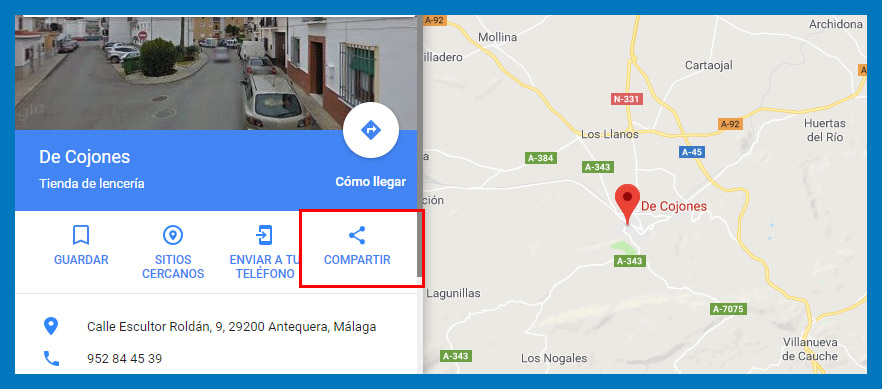
- Insertas los mapas a través de la opción Compartir del propio Maps.
- O utilizas la API de Google Maps y tienes menos de 100.000 impresiones/mes.
Este es el límite estimativo que han puesto: «Todos los meses te regalamos un saldo de $200, que equivale a unas 100.000 impresiones de nuestros mapas».
[titulo]¿En qué casos tendría que pagar?[/titulo]
Lo primero que debes plantearte, es si realmente necesitas la API de Google Maps.
Con esto queremos decir, que si tu idea es insertar mapas centrados en una dirección o zona concretas, o poner una ubicación en ellos, realmente no necesitas la API, y por lo tanto no tendrás que pagar.
Ahora bien, si utilizas los mapas para:
- Personalizar sus colores
- Establecer pointers personalizados
- Representar varias rutas a la vez
- Hacer que el cliente pueda buscar direcciones en él
- Mostrar ubicaciones de interés cercanas a una ubicación personalizada
Entonces sí tendrás que usar la API y, como decíamos, partirás con un crédito libre de pago de $200/mes.
Google te obligará a poner tus datos bancarios, pero puedes activar avisos para que el sistema te informe en caso de que te acerques peligrosamente al límite a partir del cual te cobrarán.
[titulo]¿Qué alternativas tengo?[/titulo]
Como hemos mencionado, lo más sencillo es que, salvo que tengas que utilizar sí o sí la API de Google Maps, que recurras a otros métodos exentos del sistema de cobro como «Compartir Mapas»:

Pero no todo es Google Maps. Existen otras herramientas de mapas igualmente válidas, aunque no tan populares:
- OpenStreetMap
- Maps.me
- Navmii
- Waze
- HERE WeGo
- Maps 3D Pro
- Citymapper
- Bing Maps












Escribir comentario