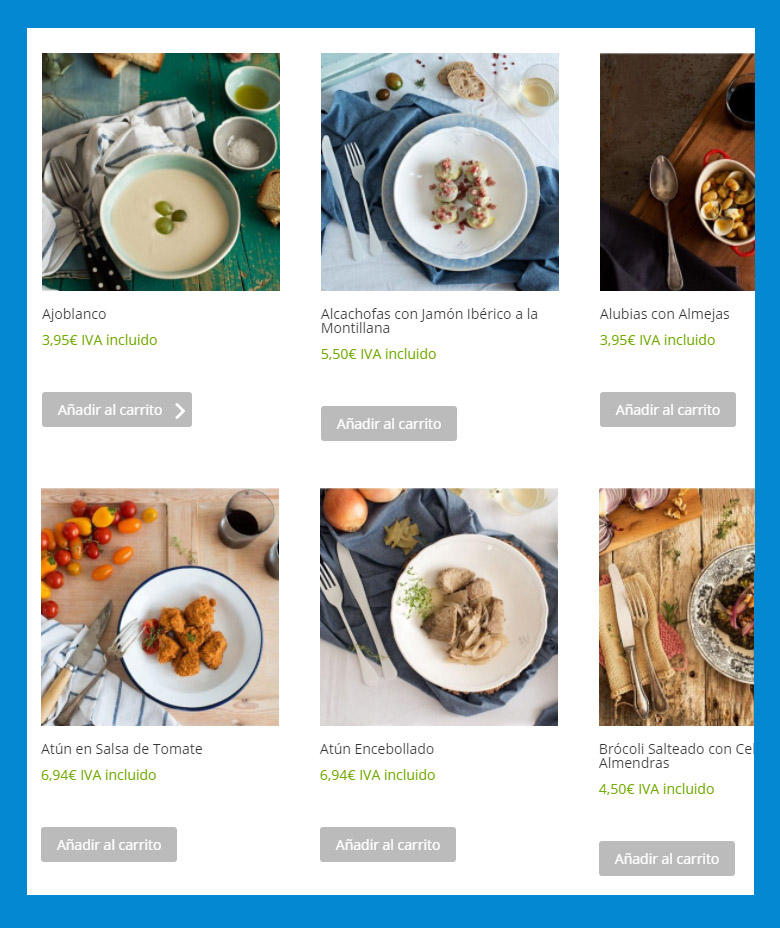
Cómo hacer visible el botón «Añadir al carrito» en el loop de Woocommerce
Algunos templates traen oculto por defecto el botón de «Añadir al carrito«, ya sea en la vista ampliada de un producto, o más comúnmente, en la vista del listado de productos, lo que en la jerga se conoce como el loop de productos.

Ocultarlo puede parecer sencillo: Recurrimos a CSS y ponemos display:none.
Pero si lo que pretendemos es mostrarlo y vemos que en realidad no está oculto con CSS, ¿cómo lo insertamos?
1º Abrimos, vía FTP, el archivo functions.php de nuestro tema activo. Habitualmente esta en:
http://www.nuestro_dominio.tld/wp-content/themes/nombre_del_tema/functions.php
2º Lo editamos añadiendo el siguiente código:
Si pretendemos mostrar el botón:
//Mostrar Añadir al carrito add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
Si queremos ocultar los botones:
//Ocultar Añadir al carrito remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
Guardamos el archivo, lo volvemos a subir y ¡listo!
¿Y si lo que queremos es cambiar la funcionalidad del botón «Añadir al carrito» por, digamos, «Ver producto«? Te recomendamos leer esta otra entrada.
¿Has conseguido solucionar tu problema? ¡Ahora ayúdanos tú a nosotros compartiendo esta entrada!












Holaaa!!!, Super tu articulo, pero necesito tu ayuda el botón de añadir al carrito no me aparece en mi tema que es NEVE, y necesito que parezca en el listado de productos debajo de cada uno de ellos. Inserte el código tal cual lo indicas y guarde , pero no paso nadaa. no se que puede ser si el tema bloquea esto o cómo hacer para poner botones de agregar al carrito debajo de cada producto. Me podrias ayudar con esto???
no me funcionó el código para remover el botón 🙁
a mi tampoco
El código funcional es este:
//Ocultar Añadir al carrito
function remove_loop_button(){
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
}
add_action(‘init’,’remove_loop_button’);
Hola puse el código con mi tema astra y no puedo ingrrsar a el administrador de wordpress. Ayuda. Ya lo restaure al sitio pero sigue igual.
hola y si quiero volver a mostrarlo?? se me oculto con un plugin y no se muestra