Usar y crear shortcodes en wordpress
Desde la versión 2.5, WordPress incorpora la posibilidad de añadir códigos cortos en cualquier parte de nuestra web.
Estos shortcodes, son formas rápidas de llamar e insertar un contenido que, normalmente, utilizamos con mucha frecuencia o no podemos poner directamente en el editor de WordPress.
Por ejemplo, nuestros post tienen una estructura que se repite muy a menudo:
- Un título medio subrayado y con un efecto cursor parpadeante
- Un recuadro con un resumen llamado «¿Tienes prisa?»
- Un bloque color azul con el resumen de contenidos y enlaces rápidos a ellos
- Etiquetas para insertar código de manera legible
- Subrayados con efecto «a mano»
Y sí, el subrayado del párrafo superior es un shortcode, y para conseguir ese efecto únicamente hemos tenido que poner [codigo][subraya_verde][/codigo] (<– otro shortcode)
Si quieres saber cómo crear los tuyos propios, ¡te invitamos a seguir leyendo!
[tienes_prisa]WordPress tiene medidas se seguridad que impiden insertar código directamente en los formularios, editores, widgets, etc.
Esto es así para evitar errores en la ejecución del tema por incompatibilidades, código mal escrito o, directamente, para evitar agujeros de seguridad.
Pero afortunadamente, los shortcodes de WordPress nos permiten escribir lo que los sistemas de seguridad nos impiden, pero haciéndolo de manera segura.
Podemos reconocer un shortcode fácilmente, puesto que su estructura es muy parecida a las etiquetas HTML, sustituyendo sus [codigo]<>[/codigo] por [codigo][][/codigo].
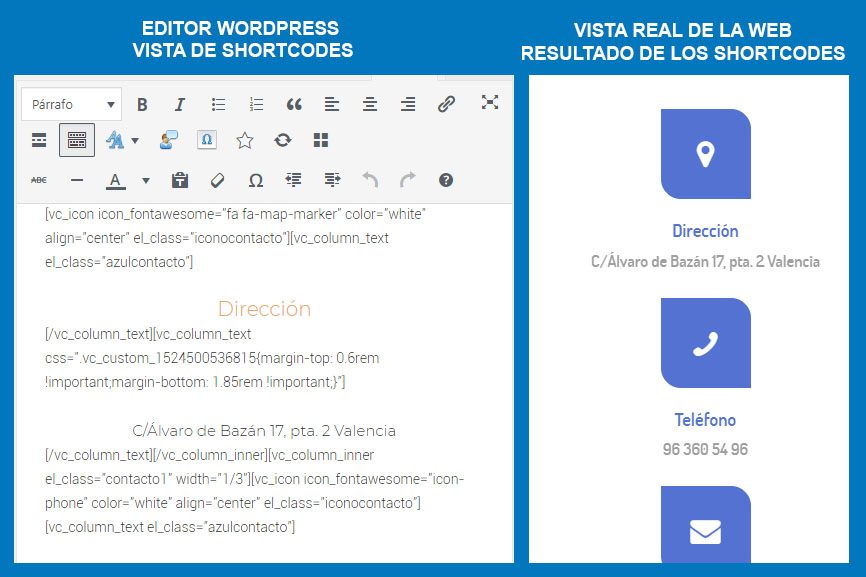
En esta captura podéis ver un ejemplo de una estructura compleja de códigos cortos y cómo se muestra en una web real:

Algunas de sus principales características son:
- Pueden ser Self-Closing.
Ej: [codigo][muestra_fecha][/codigo] - Pueden tener etiqueta de apertura y cierre para producir un efecto en un texto delimitado.
Ej: [codigo][texto_negrita]Este texto irá en negrita[/texto_negrita][/codigo] - Pueden pasar parámetros.
Ej: [codigo][subraya color=»verde»]Todo esto subrayado[/subraya][/codigo] - Pueden anidarse.
Ej: [codigo][subraya color=»verde»]En un lugar de [texto_negrita]la Mancha[/texto_negrita] de cuyo nombre…[/subraya][/codigo]
[resumen]
- ¿Cómo utilizar shortcodes y dónde se ponen?
- Generar shortcodes con PHP
- Top plugins para insertar/crear Shortcodes
- Lista de shortcodes de WordPress
¿Cómo utilizar shortcodes y dónde se ponen?
Como hemos comentado, utilizar un shortcode en tan sencillo como conocer cuál es su escritura, y ponerlo en un lugar que permita la inserción de texto plano.
Eso sí, debemos saber si ese shortcode viene dado por el propio WordPress, un plugin que tengamos instalado, etc
Así que no es posible, por ejemplo, que copiéis los shortcodes que aquí se han expuesto, los peguéis y funcionen. Puesto que los shortcodes, únicamente son llamadas de un contenido más complejo. Si ese contenido no está declarado, no se mostrará.
No os preocupéis, en el siguiente punto os explicaremos cómo declarar algunos de los nuestros para que podáis usarlos 😉
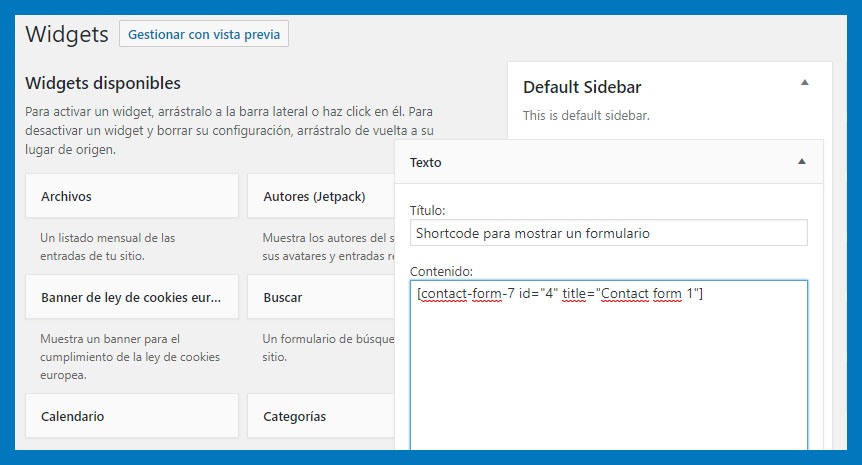
Así que podemos poner un código corto en el editor de texto de WordPress, en los bloques de widgets…

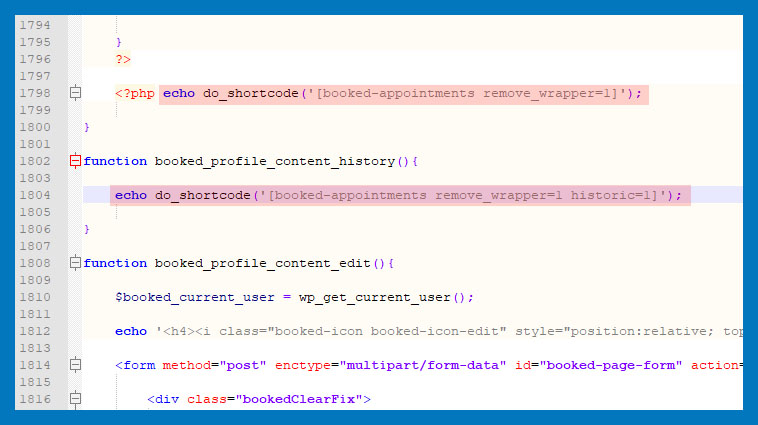
O incluso en cualquier página de WordPress a través de programación PHP.
Para ello, y sólo si sabemos lo que estamos haciendo, podemos editar el archivo en cuestión y emplear la función [codigo]do_shortcode[/codigo].
Por ejemplo:

Generar shortcodes con PHP
Esta es la técnica más eficiente pero requiere conocimientos de programación. Si no es tu caso, pasa al siguiente punto (generarlos vía plugins).
La mecánica es la siguiente:
- Localizamos el archivo functions.php de nuestro tema activo. Acostumbra a estar en:
/wp-content/themes/nombre-del-tema/functions.php - Lo editamos añadiendo una función que tenga la siguiente estructura:
function nombre_de_la_funcion() {
//Código que se generará al llamar al shortcode
return 'Esto es el contenido';
}
add_shortcode('llamada_shortcode', 'nombre_de_la_funcion');
Guardamos, volvemos a subir al FTP, y ¡listo!
Algunos ejemplos:
Shortcode muy sencillo: Añade saludo
function saluda() {
return '¡Hola Mundo!';
}
add_shortcode('hola', 'saluda');
Se invoca con [codigo][hola][/codigo] e imprime «¡Hola Mundo!»
Shortcode con apertura y cierre: Efecto subrayado
function shortcode_subrayaverde($content = null ) {
return '<span class="subraya_verde">' . $content . '</span>';
}
add_shortcode( 'subraya_verde', 'shortcode_subrayaverde' );
Y el CSS
span.subraya_verde:after {
content: url(subrayaverde3.jpg);
position: relative;
top: 5px;
}
Se invoca con [codigo][subraya_verde]Esto se va a subrayar[/subraya_verde][/codigo] e imprime [subraya_verde]Esto se va a subrayar[/subraya_verde]
Shortcode con apertura, cierre y parámetro:
Similar a lo anterior pero con un ligero cambio.
function shortcode_subrayaverde($color, $content = null ) {
return '<span style="background-color: '.$color.'">' . $content . '</span>';
}
add_shortcode( 'subraya_color', 'shortcode_subrayaverde' );
Y se invoca con [codigo][subraya_color color=»#f00″]Esto se va a subrayar con el color que quieras[/subraya_color][/codigo] e imprime el subrayado en el color que indiquemos.
Top plugins para insertar/generar shortcodes
Shortcode Ultimate Plugin [Descargar]
Incorpora funciones de subrayado, citas, botones, Google maps, galerías de fotos… Y así hasta más de 50 funciones nuevas.
Y todos se pueden insertar directamente desde el menú del editor de WordPress. De esa forma no tendrás que recordar ningún shortcode.

WooCommerce Shortcode [Descargar]
Woocommerce incorpora multitud de shortcodes, pero este plugin los pone en un menú para que puedas insertarlos y configurarlos muy fácilmente.
Podrás añadir un producto o lista de productos en una determinada página, insertar un sistema de seguimiento del envío, poner productos relacionados…

Buckets [Descargar]
Y si lo que quieres es crear los tuyos propios sin tocar código, Buckets es la solución.
Permite crear páginas y entradas asociadas a un shortcode, de manera que puedas llamar a su contenido desde cualquier otra entrada.
Lista de shortcodes de WordPress
WordPress incluye, de serie, los siguientes shortcodes:
[codigo][*audio][/codigo] [codigo][*caption][/codigo] [codigo][*embed][/codigo] [codigo][*gallery][/codigo] [codigo][*playlist][/codigo] [codigo][*video][/codigo]Y en el codex de WordPress podemos consultar su funcionamiento y si vendrán más en futuras versiones.
Sin embargo, es bastante probable que en la instalación de tu tema, vengan incluidos muchos más.
Los temas premium (los de themeforest, por ejemplo), contienen una gran cantidad de ellos. Especialmente cuando contienen algún editor gráfico como Divi, Visual Composer, etc
¿Te ha parecido útil la entrada? ¡Compártela para ayudarnos a nosotros y a los demás!












Escribir comentario