Como ya hablamos en el artículo «¿Qué son los shortcodes y cómo personalizar tus artículos con ellos?«, una de sus propiedades era que permitían el anidamiento. Esto es, poner un shortcode dentro de otro.
Ej: [codigo][subraya color=»verde»]En un lugar de [texto_negrita]la Mancha[/texto_negrita] de cuyo nombre…[/subraya][/codigo]
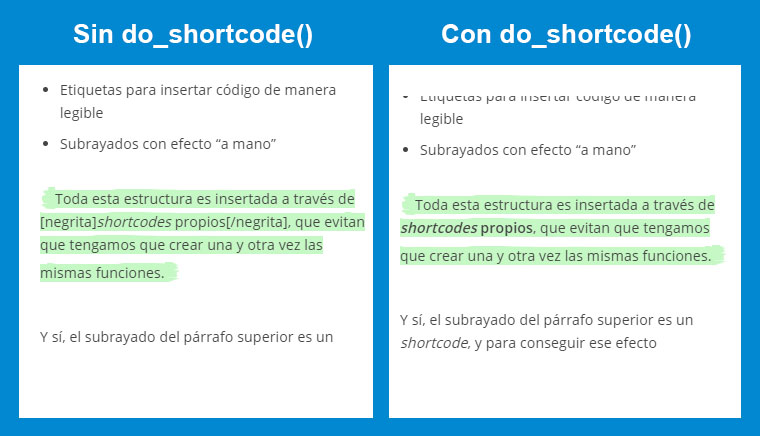
Los shortcodes desarrollados por WordPress, temas de terceros o algunos plugins, ya permiten este comportamiento de base. Pero [subraya_verde]si somos nosotros quienes estamos creando los nuestros, debemos realizar una pequeña modificación. En caso contrario, los shortcodes anidados no se ejecutarán[/subraya_verde].
Recordemos rápidamente que, para crear un shortcode propio, debemos ir al archivo functions.php de nuestro tema, y añadir algo como lo siguiente:
/*Shortcode para el estilo de subrayado en rosa */
function shortcode_subrayarosa( $atts, $content = null ) {
return '<span class="subraya_rosa">' . $content . '</span>';
}
add_shortcode( 'subraya_rosa', 'shortcode_subrayarosa' );
Donde [codigo][*subraya_rosa][/codigo] será el shortcode.
Ahora bien, si queremos poder poner otros shortcodes dentro de éste, habrá que llamar a la función de WordPress [codigo]do_shortcode()[/codigo], quedando algo como:
/*Shortcode para el estilo de subrayado en rosa */
function shortcode_subrayarosa( $atts, $content = null ) {
return '<span class="subraya_rosa">' . do_shortcode($content) . '</span>';
}
add_shortcode( 'subraya_rosa', 'shortcode_subrayarosa' );

¿Te ha parecido útil la entrada? ¡Compártela para ayudarnos a nosotros y a los demás!












Hola Cristian. es un gusto saludarte. Me gustaria saber si puedes ayudarme a realizar una funcion reccursiva que tiene su shortcode y que esta trabajando bien hasta el momento pero con un solo nivel de funcion. necesito hacerla recursiva, y hacerla en otro shortcode diferente para una estructura hijo-padre-abuelo-bisabuelo-tatarabuelo,…. hasta maximo 10 niveles arriba. la funcion funciona solo hasta el padre, envia un pantallazo de respuesta pero haciendo un click en un enlace y te muestra el dato de el abuelo en el refresco de la pagina, y al hacer click en el mismo enlace, entonces arroja una pagina con los datos de el bisabuelo, y asi sucesivamente, pero lo hace MANUAL, requiero que pueda hacerlo de manera automatica. he analizado el codigo y creo que alguien con experiencia suficiente en programacion podria ayudarme a solucionarlo rapido. son algo asi como 12 lineas de codigo. quedo atento a su respuesta, vivo en colombia y mi numero es 3106002625 RODOLFO
Hola Cristian. es un gusto saludarte. en este ejemplo muestras los shortcodes de diferentes contenidos, que sucede cuanod el shortcode que existe desea ser anidado n veces, ejemplo como cuando el shortcode te devuelve la informacion de el padre, pero a su vez se quiere que envie la informacion de el abuelo, y luego de el bisabuelo y asi sucesivamente. MI short code hace eso, devolver la informacion de el padre de un ID en wordpress, y la idea es que de este padre devuelva a su padre tambien, es decir de el abuelo de el ID(HIJO) y asi sucesivamente devuelva el arbol genealogico ascendente, sea por ID, email o nickname. ? Podrias ayudarme con esto?